10 Critical Elements of a Good Website Design
Every business's website must have a high-quality web design to be successful. Your website's design can influence your visitors' perceptions of authority, trust, and security.
It may lose valuable visitors and potential customers if it is slow to load, challenging to navigate, or difficult to read.
Consumers today are not interested in visiting poor-quality websites. There is an overwhelming amount of information available on the internet, and countless websites are being launched every day. So if your website isn't up to par, your visitors are just a mouse click away from going to your competitors'. It is the task of web designers to produce beautiful websites that are functional, reliable, and easy to use while ensuring that site visitors are able to find the information they are seeking without difficulty.
What is the best way to accomplish this? How can a poor website be distinguished from a successful one? Getting the basics of web design right is essential - but these elements are often the ones that are most neglected. What are these elements? Well, that's what we’ll discuss today. So be sure to read the article till the end and understand the 11 essential elements of a successful web design.
The following are 11 essential elements of a successful website design.
11 Elements of a Professionally Designed Website
Learn about these 11 important design elements that should be a part of your new website.
1. Consider The User First When Designing
Having your target audience in mind when creating a new website is one of the most important things that you can do. The focus is on providing a superior customer experience, from the moment they arrive on your site to the moment they convert.
Therefore, your website may be aimed at a variety of audiences. Suppose you are in the biotechnology industry and need to have sections of your website targeted at healthcare providers, administrators, patients, investors, the press, the community, colleagues, and nonprofit organizations.
It is important, however, to ensure that overall the website design elements and interface are accepted by all stakeholders.
Website design usually begins by defining sections, pages, and what the website will contain. Here you can find information about products, services, and solutions. The company's profile. The blog. A career opportunities section, etc. There's only one problem: it's all inside. Consider flipping the perspective instead. What will be the greatest benefit to them? Will each individual visiting your site be thrilled (or at least pleased and impressed)?
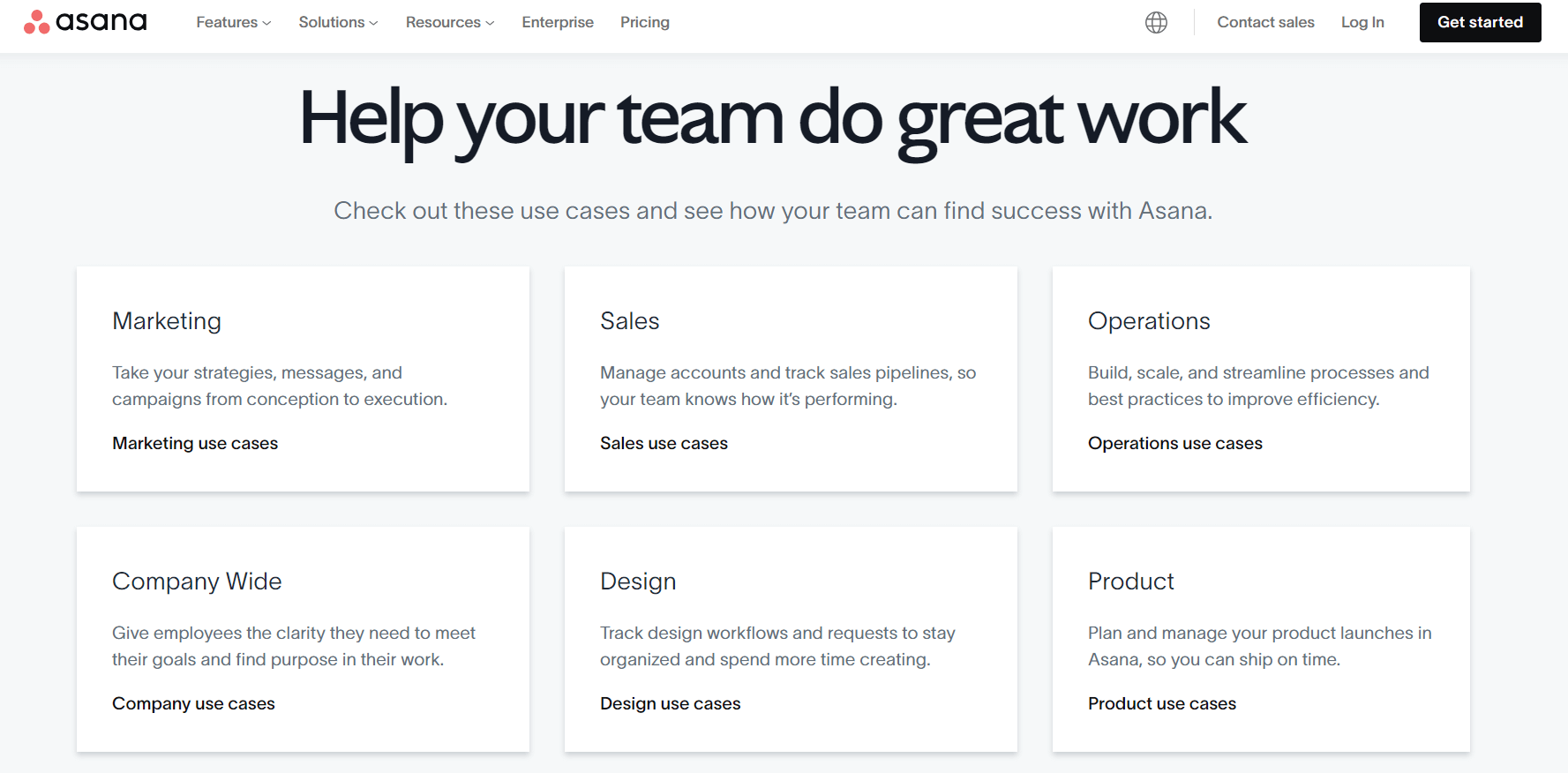
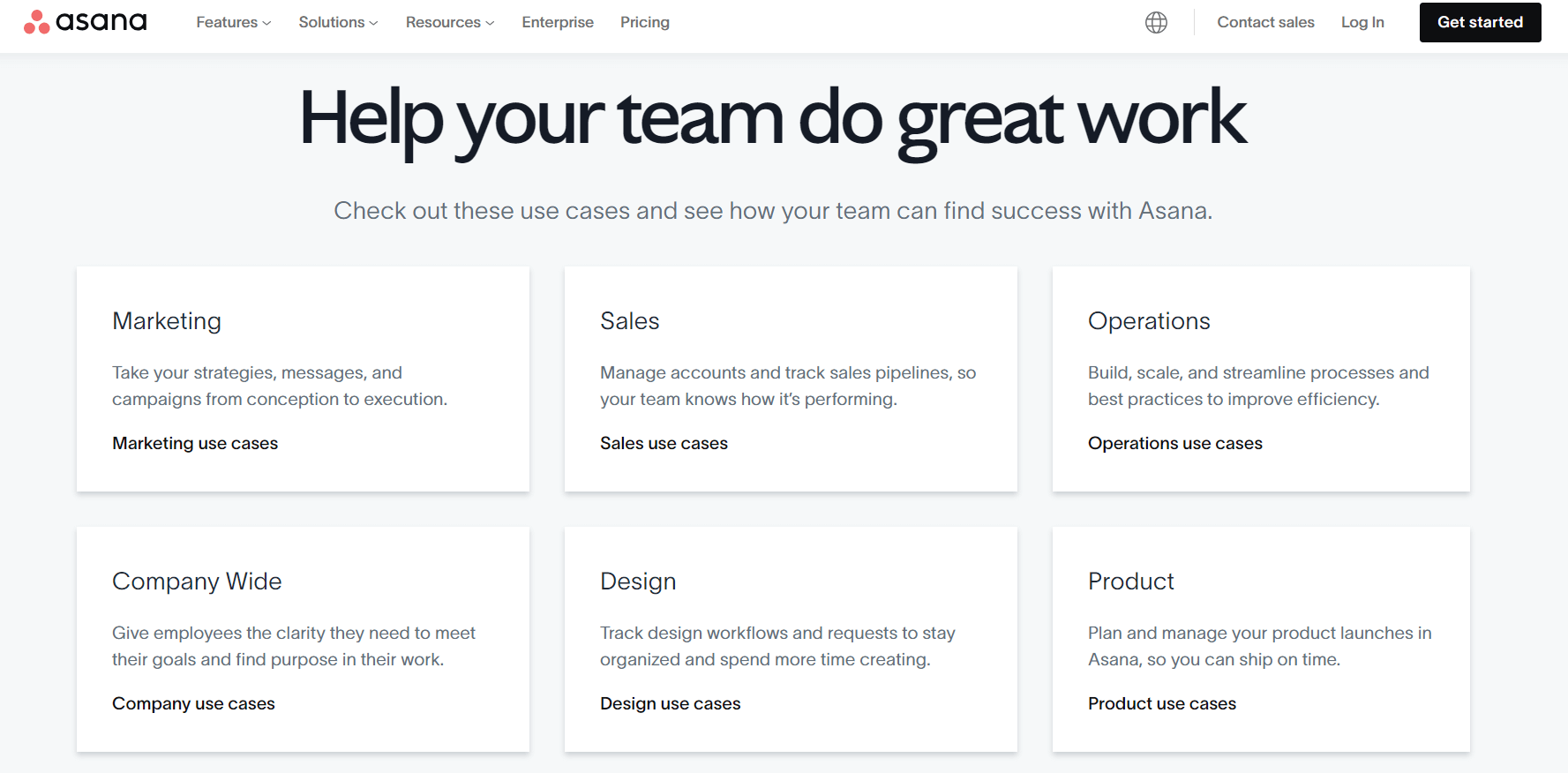
As an example look at the Asana website. Every visitor to the site gets a customized experience based on their team, workflow, or organizational needs.

Source
2. Have a Good and User-Friendly Navigation System
There should be an intuitive navigation system for the website, as well as easy access to the menu elements from any page. There should always be a clear indication of where the viewer is within the website and a simple means of getting to the desired location.
Site maps are a great idea and will be used if they are available. Using the sitemap, users can gain a general understanding of your services and products. Keeping in mind that a fine line exists between an interactive menu and one that is irritating, the objective should always be convenience.
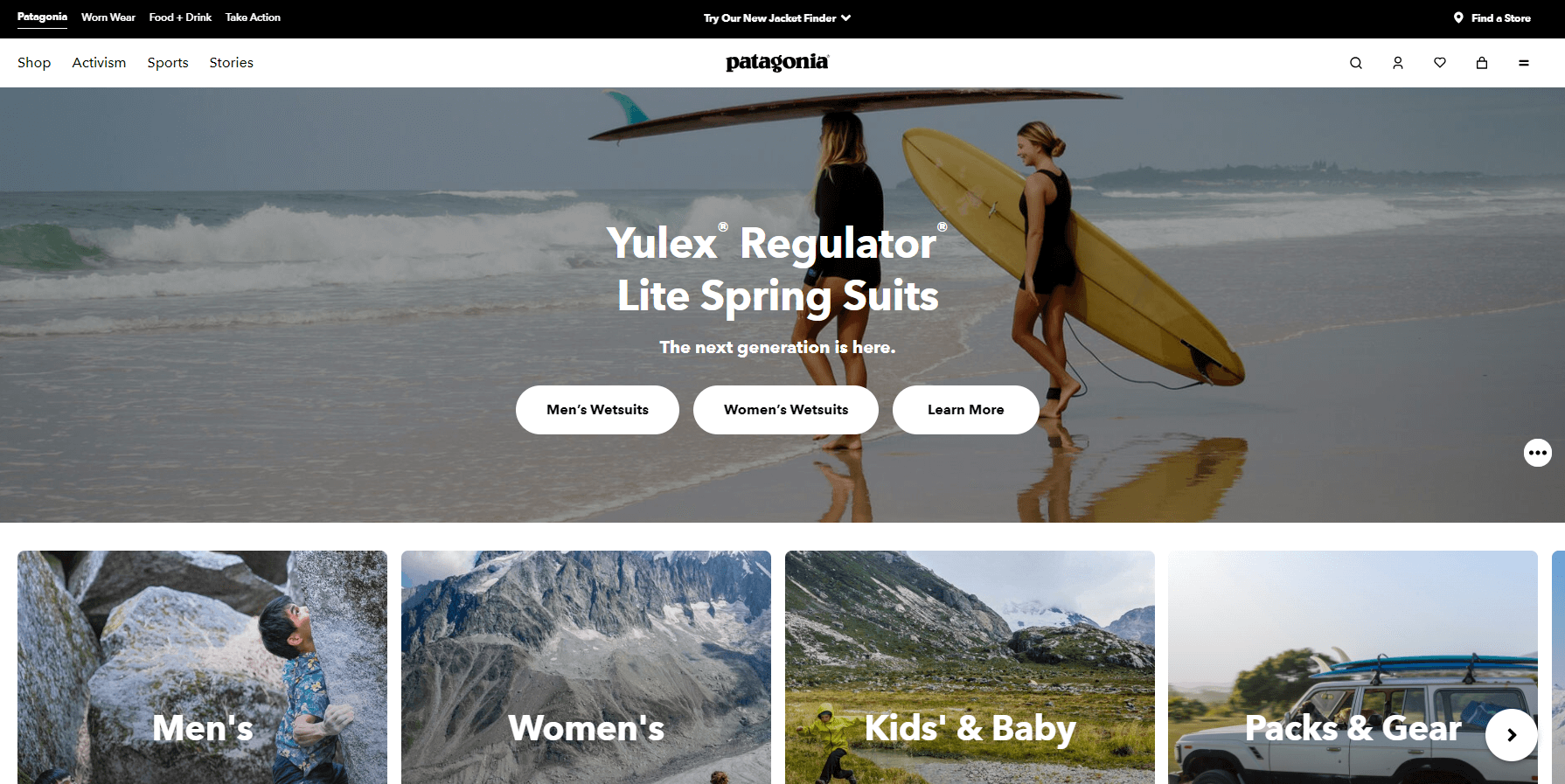
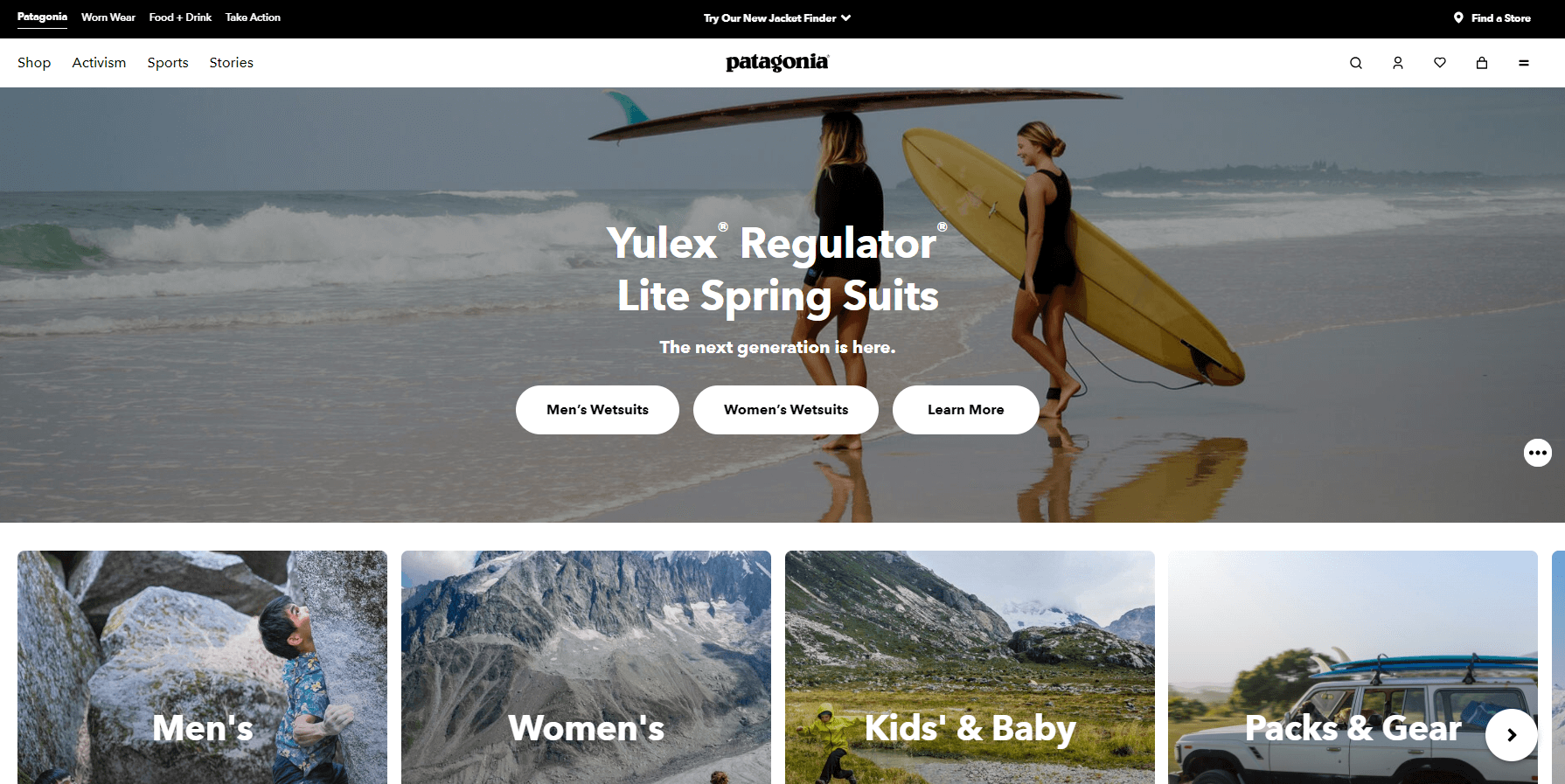
Take a look at the Patagonia website navigation bar. Using a vertical sidebar menu, the website showcases product options under different headings with an intuitive hierarchy and consistent placement. Products can be viewed conveniently by scrolling horizontally.

Source
3. Have a Responsive Layout for Mobile Devices
It is a simple but essential design element. When your website is not optimized for mobile devices, you will lose a significant portion of your audience. Poor mobile experiences can be devastating for brands whose majority of traffic is coming from mobile devices. Ensure that your website layout appears well on all devices and screens by using a responsive design.
You can determine if your website is mobile-friendly by using Google's Mobile-Friendly Test tools.
The search engine giant is also focusing on its indexing hardcore, ranking websites solely on the basis of their mobile presence. Google began indexing mobile-first websites in 2016 and announced recently that all websites worldwide will be migrated to the mobile index. Thus, Google will solely determine your site's ranking based on your mobile site. Having a non-optimized mobile site will make it more difficult for your business to rank highly in Google.
In order to fully optimize your site for organic search on Google, you should use Google Search Console to determine when your site migrated to the mobile-first index.
4. Content Hierarchy
There is no doubt that it is the most important component of web design. Content is an important factor in how people find your website via search engines - there should be no doubt about that.
For a successful website, high-quality content is vital, but where you place content on a landing page plays an equally important role in converting visitors into leads.
Your content hierarchy should place the most pertinent information at the top, according to the user's search. If a customer has a problem, you should immediately start a conversation with them, providing a solution.
Your next step should be to explain how your service offerings differ from those of your competitors and what makes you unique. Next, include any content that explains why your business is better than your competitors, or how you can differentiate yourself from your competitors.
Lastly, you should answer any additional questions they may have before summarizing your services.
5. Create a Web Design that Deliver Business Results
A website does not function like a static billboard. Rather than just perusing your home page, you want visitors to engage with your content.
Before you launch your business website, determine its role in helping your business grow. What metrics will you use to measure its success? It's common for companies to wait until after a site goes live to determine this, but it's the wrong approach. Set up success metrics upfront, then design proactively and consciously in response to them.
A well-designed website will motivate users to take specific actions that lead to positive outcomes (sign up for an email, download a free trial, schedule a meeting with sales, etc.). Use modern website design to drive business results in multiple ways. In what way? Make use of both funnels and calls to action (CTAs).
Obviously, you should include product or service-related paths in your funnels, since that is the route they will take to make a purchase. However, you should determine first what specific challenges and issues they are trying to resolve when they come to your website, and point them toward appropriate information. There are times when individuals are seeking information. Other times, they are seeking solutions to their problems.
Build call-to-actions into your product descriptions at natural engagement points, such as a free trial button. Secondly, you should expand the types of CTAs that you offer, which is something that too many websites fail to do.
You might want to consider launching your calls to action (CTA’s) based on behavioral triggers. The request is then aligned with the behavior demonstrated by visitors to your website. For example, an offer to book a consultation after a visitor has visited multiple solution pages.
You can also encourage your blog readers to subscribe to your mailing list if they're scrolling down the post.
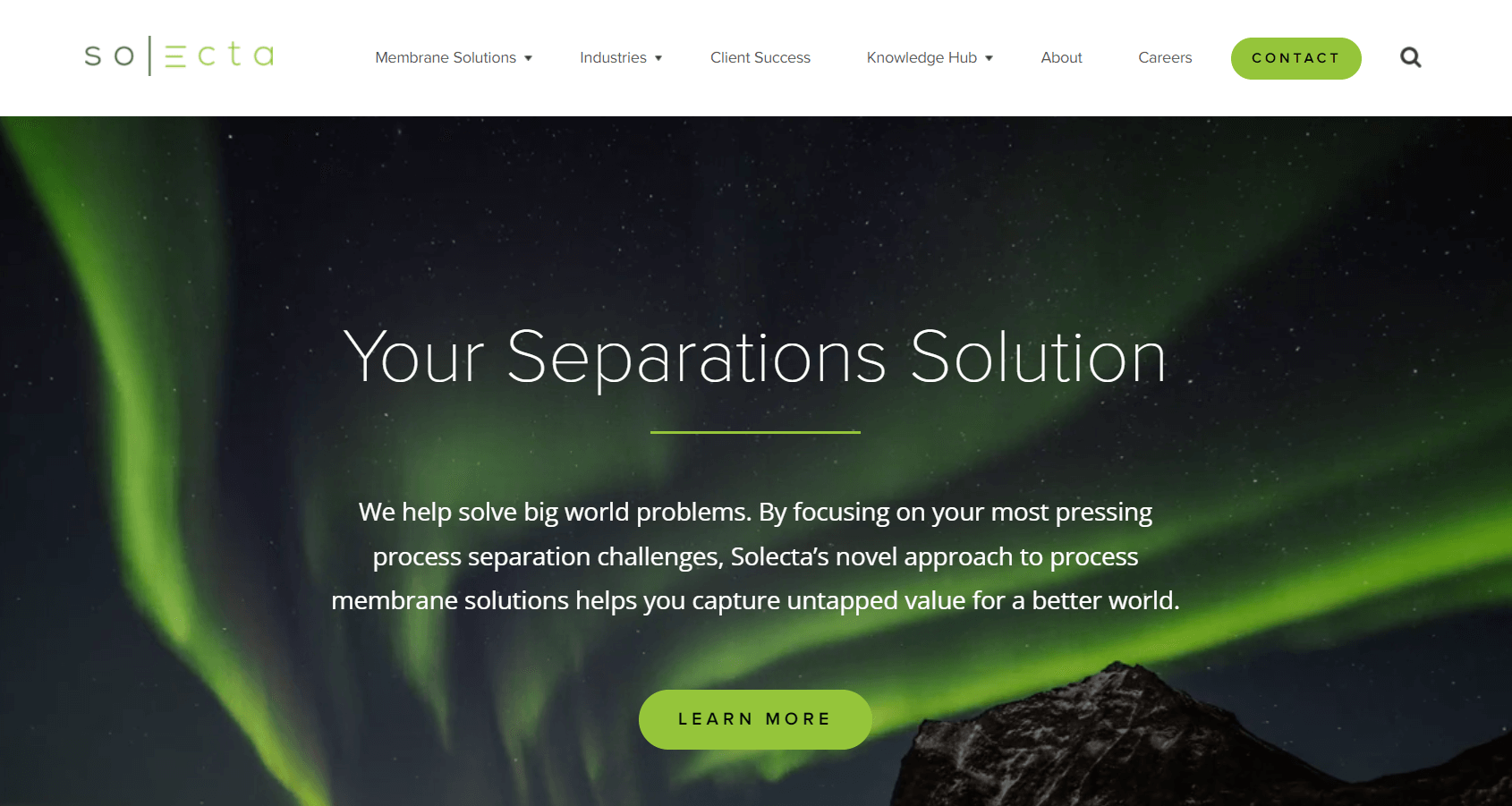
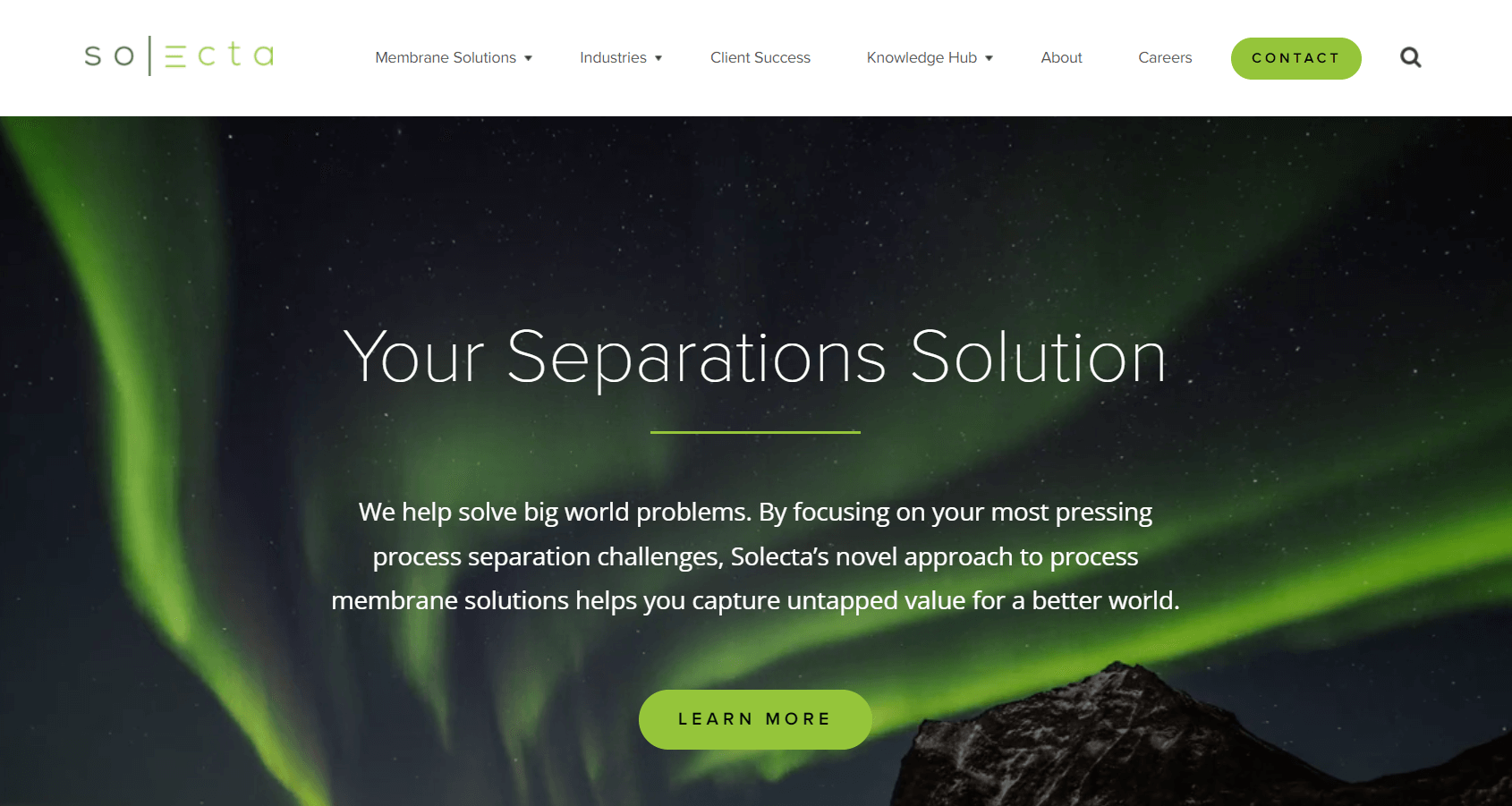
The Solecta website provides a good example of a business-oriented website. There are multiple CTA’s that allow the users to learn about services offered for each industry and at the top corner there is a Contact Us button highlighted in green.

Source
6. Add Visually Appealing Images is Important
There is nothing like a visual cue to pique a customer's interest. The more engaging they are, the more likely your users will be to pay attention to you. The visuals you choose should convey a sense of your product and style, whether they are high-quality images or illustrations.
Visitors can be drawn to a particular area of the page using visuals without even realizing it, thus helping you achieve your goals. With a visually appealing banner, users are more likely to pay attention, while images throughout the page can make finding information easier.
Using stock images too frequently will make your site appear unauthentic. Be sure to use custom images.
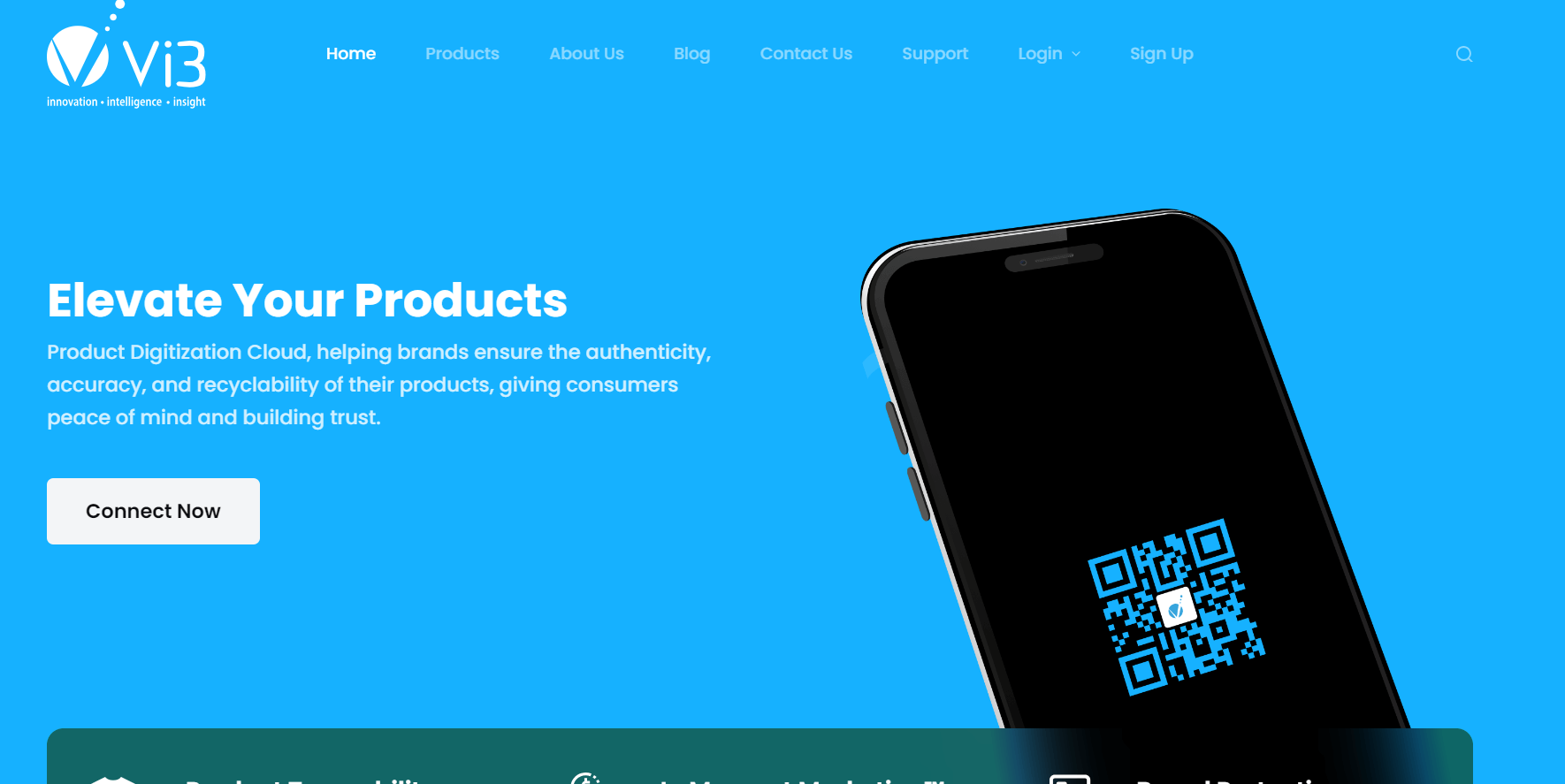
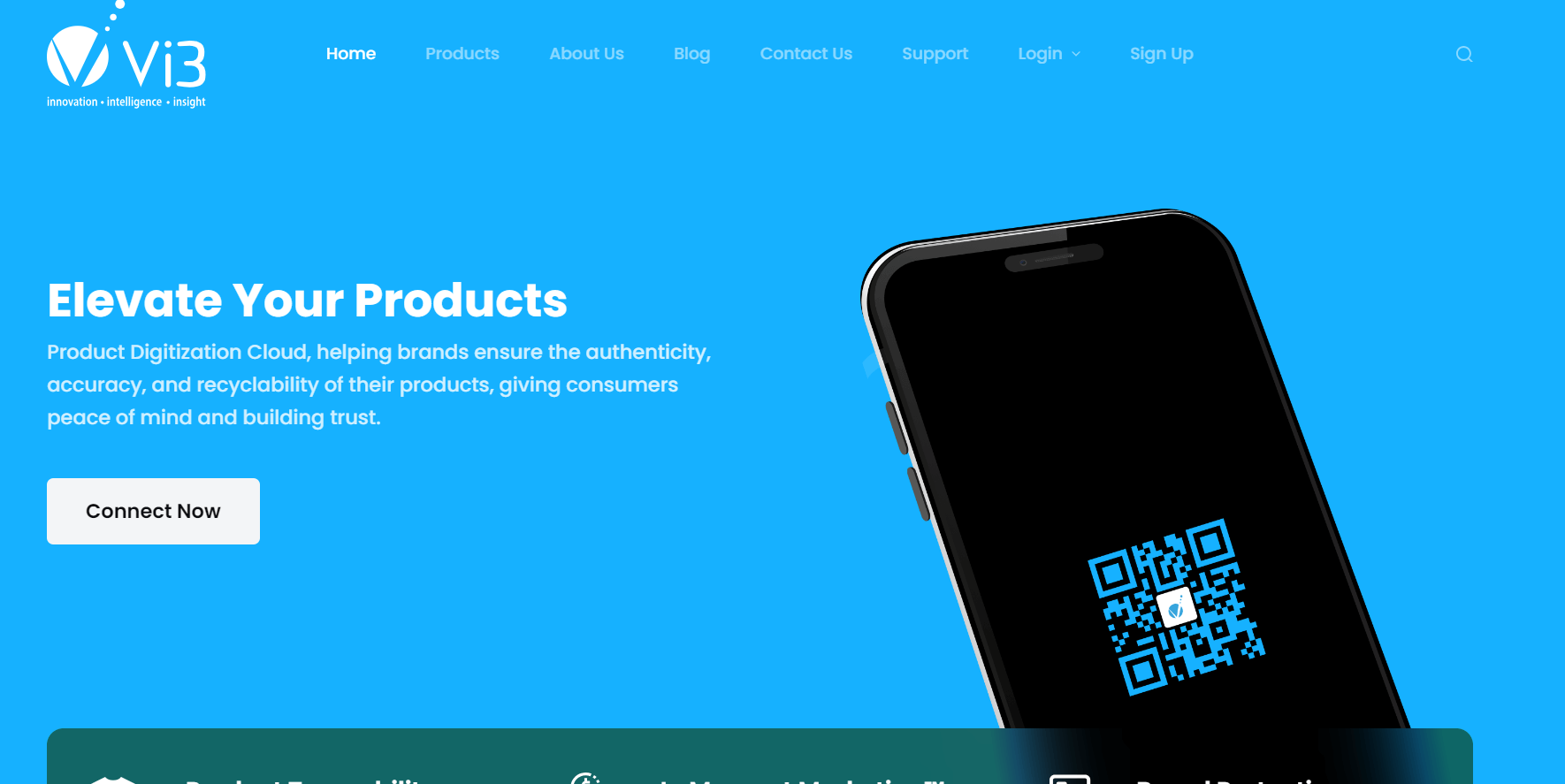
Vi3 is a good example of how visuals are used in web design. A user's experience on the website is enhanced by its layout, color scheme, large-scale illustrations, and photos.

Source
7. Utilize White Space
Modern website design is based on the simple idea that less is more. The more white space you can introduce to your page, the more appealing it tends to be to your visitors.
The more white space you have, the more noticeable your headings will be. Subheadings are easier to identify. It is easier to read your text now. You also have more vibrant pictures. Your business becomes more professional and confident when there is ample white space.
You should leave plenty of white space on your website so that users can easily scan it. Additionally, it facilitates the reading and processing of the information, which is crucial if you intend to convey a great deal of information. Especially if the majority of your prospects access your site through a mobile device.
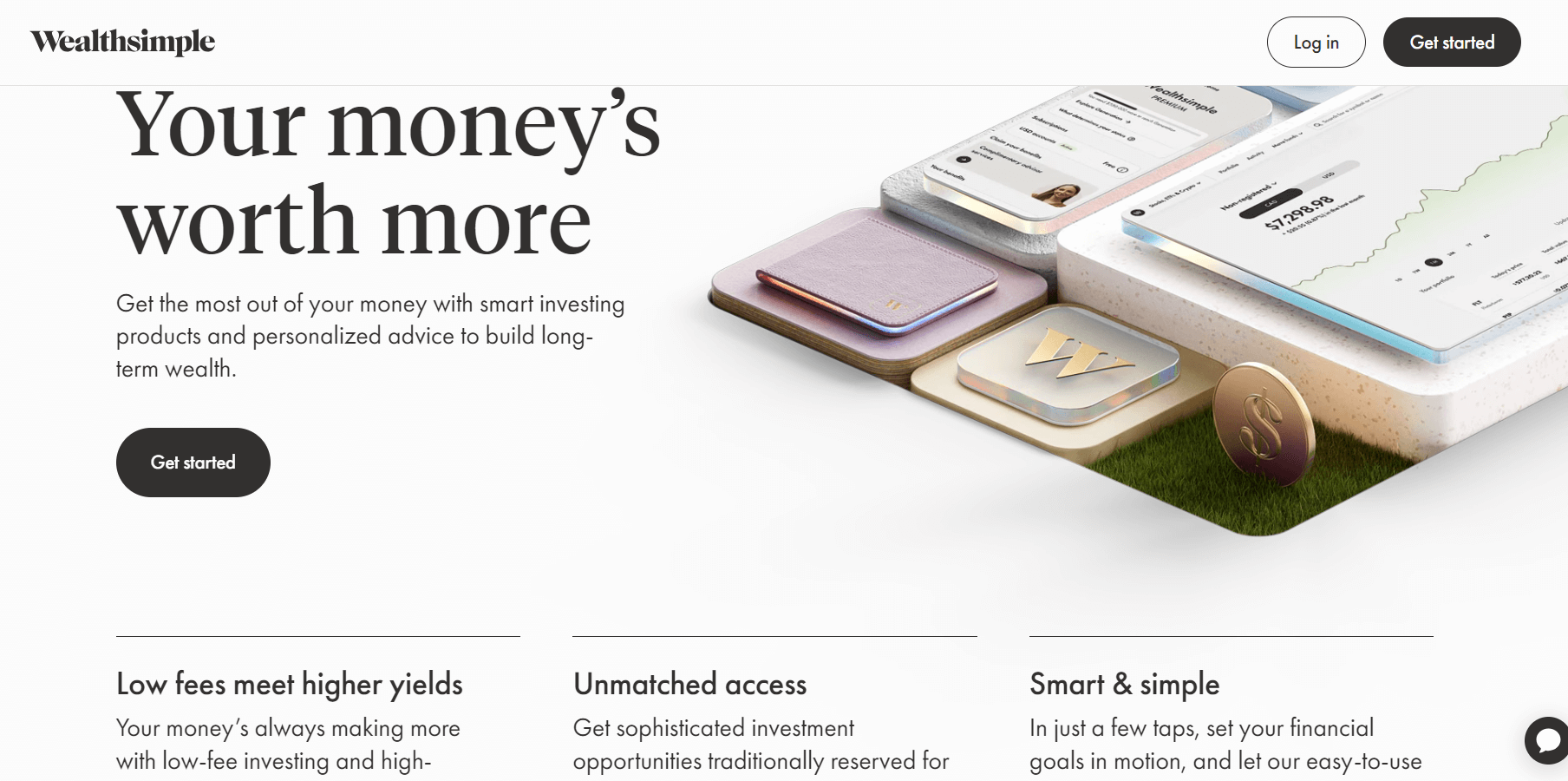
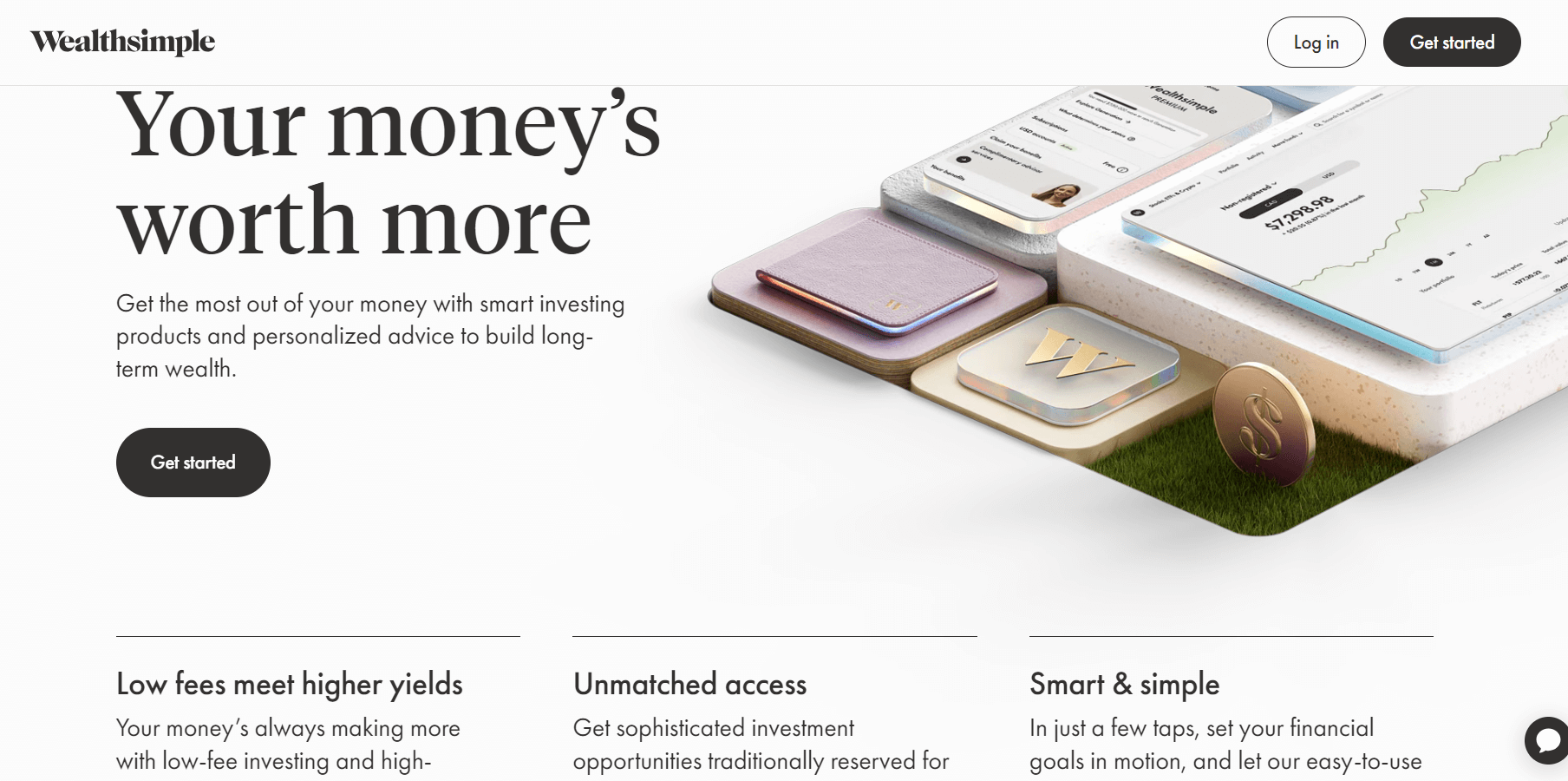
Observe how Wealthsimple uses plenty of white space on its home page to emphasize big, bold messages.

Source
8. Pick a Color Palette That Aligns With Your Brand
A color's purpose is to set a mood. When you use the right colors on your site, your visitors will feel strong emotions. In order to trigger a positive response and brand affinity, it is important to appeal to the right senses.
Color schemes should be chosen according to your brand identity and your target audience if you wish to create a contemporary website design. Brand recognition is enhanced by color, which enhances brand recognition. If you think of your favorite brands, you are likely to recall the color scheme of the company.
Make sure your website is brand-cohesive and consider the emotional response you are seeking when incorporating color.
For example, look at the Kozowood color scheme. The website offers custom designs for wood houses. Since wood color is brown and earthly warm this is exactly what they have used throughout their website which perfectly aligns with their business idea.

Source
9. Add Videos
Web engagement will be dominated by video in the future, and that future has already begun. Adding video to modern website design carries a great deal of engagement potential.
Are videos popular, you ask? Over one billion hours of video are watched each day on YouTube. It is estimated that YouTube is the second most visited website in the world, just behind Google. The monthly unique visitors to YouTube exceed those of Twitter, Instagram, and Amazon combined.
Therefore, when designing your website, make sure there is space for video. It is possible to integrate moving pictures in a variety of creative ways. Here are a few suggestions:
- Background videos on the homepage
- Animated explainer videos
- Videos of products
- Videos featuring thought leaders
- Feature reels
- Culture videos
- Recordings of webinars
- Testimonials of clients
- A client's success story
- Videos of an employee's day-to-day life at the office
However, you should not simply reuse a video that you have already created. Simply put, do not post a recording of a commercial or webinar. You should customize the message according to what would be the most impactful for people visiting your website. It is important to consider the context before customizing.
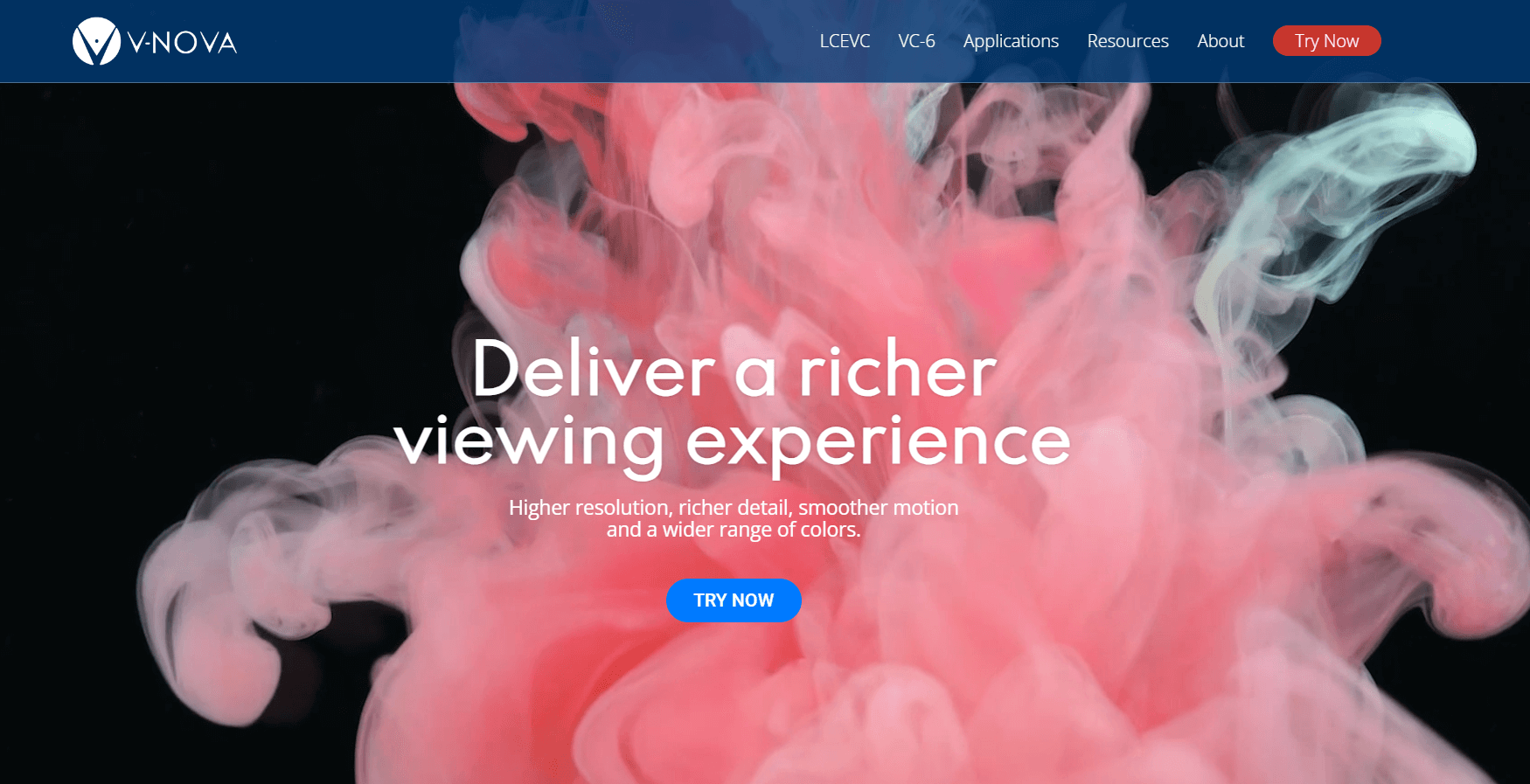
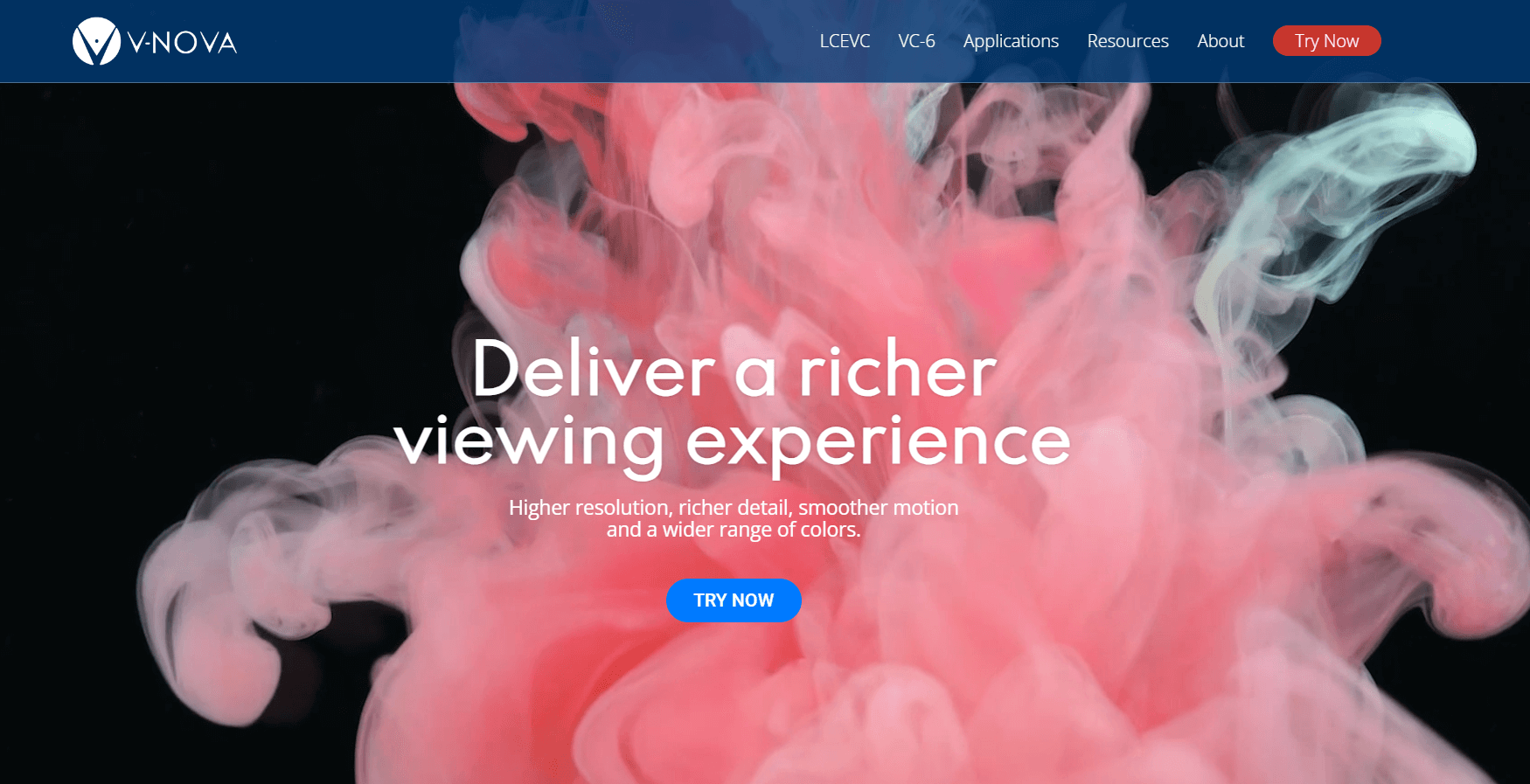
For example, take a look at the V-NOVA website, where a visually striking background video shows off the company's advanced video technologies on its home page. People who visit the site will surely be impressed.

Source
10. Optimize the Page Loading Speed
A website's loading time is an important factor when it comes to designing a modern website. The last thing anyone wants is a website that takes a long time to load.
The user experience is adversely affected by slow websites. It is enough to cause a user to leave your website and go to another, just as it is when you are trying to stream a favorite television program or movie through buffering.
Moreover, Google does not like websites that take a long time to load. Apparently, they dislike them so much that they have made the time it takes for a page to load a ranking factor for their search engine optimization. In February 2014, Google was granted a patent for incorporating site speed into organic search ranking factors. Slow loading times will have a negative impact on your website's ranking in Google search results.
Having introduced Core Web Vitals and the improved page experience, Google now places an even greater emphasis on page load speed. Despite Google's intention to increase its performance metrics in the future, these metrics measure loading, interactivity, and visual stability. As of now, Core Web Vitals metrics consist of:
- Largest Contentful Paint: measures the speed of loading
- First Input Delay: determines how interactive the site is
- Cumulative Layout Shift: assesses visual stability
Bonus Tip: Incorporate SEO Elements
Designers of high-end websites understand the importance of keeping up with SEO trends. To accomplish this, you should incorporate SEO-friendly elements into the overall design of your website.
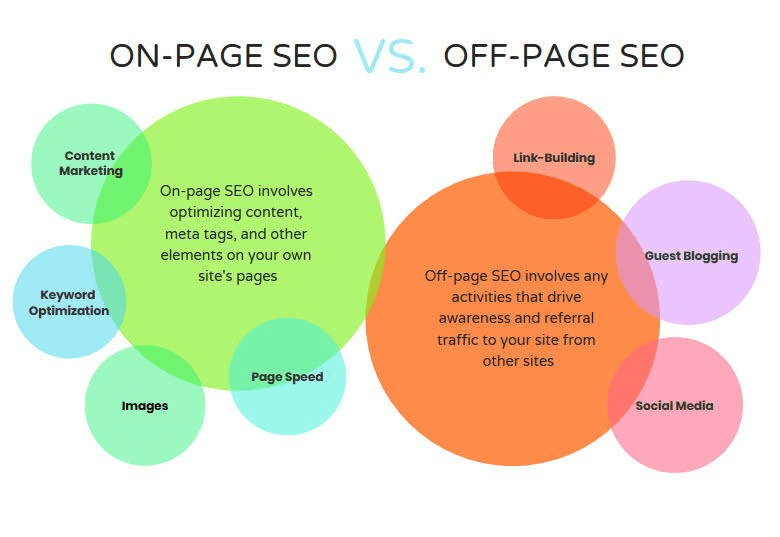
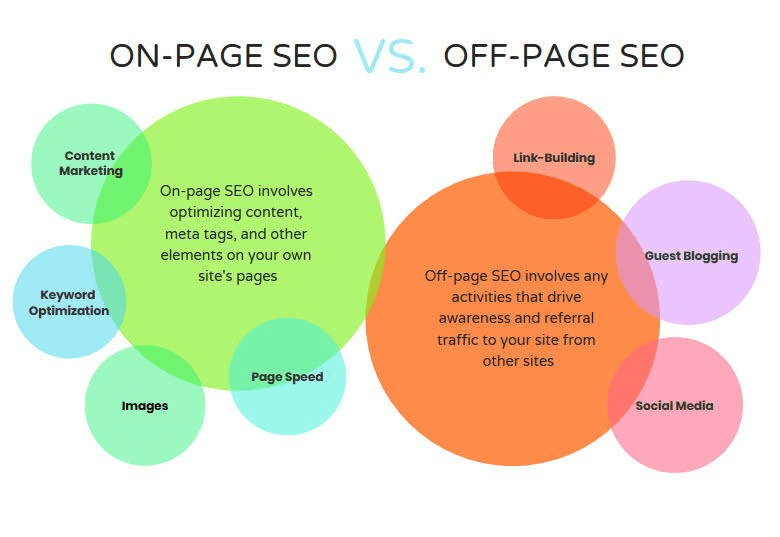
The page speed that we discussed above is one such important element but there are many others as well like keywords, meta titles, URL structure, and internal linking these are on-page elements, and backlinking from other sites and social media campaigns are called off-page. All of these are essential SEO strategies that make your site more SEO-friendly. The search engines' bots must understand the relevance of the pages on your site as they crawl it.
If your website is not SEO-friendly, Google and other search engines will not rank it properly. This means potential visitors will not be able to find your website in search engines, which will decrease visitors and conversions.

Source
Conclusion
Your website can serve as a powerful marketing tool and a great way to communicate with potential customers. Consider hiring a professional web designer and developer to make sure that your website complies with the above standards if you are not particularly experienced or knowledgeable about web designing. For some who are keen on working on their own DIY website builders like Innove.ai works as well. All you have to do is add the prompt and let the AI builder create a simple website that fulfills all your small business needs. Using the above information you can tweak your design to make it a professional website.